现在应用市场上每天都有很多APP上线,一个APP好不好用,用户效果好不好,直接决定着一个APP的命运,藤设计建站公司app开发团队跟大家总结下APP开发常见的六种信息展示形式。

一个移动端应用根本目的是为了达成商业目标(一般来说都是挣钱),而友好的实现用户目标是达成商业目标的前提。熟悉移动端信息展示的各种不同样式,能够帮助交互设计师和UI设计师根据产品的不同任务来选择恰当的展示形式,从而提高用户体验,帮助用户更好的完成用户目标。
绝大多数移动应用都是针对浏览信息的需求,无论是阅读新闻、读文章、看视频、听音乐、刷社交软件、查看电子邮件、购物等等。受移动端尺寸的限制,在移动端浏览和选择远比输入来的方便,所以在移动端用于浏览的内容视图样式比web更为丰富。
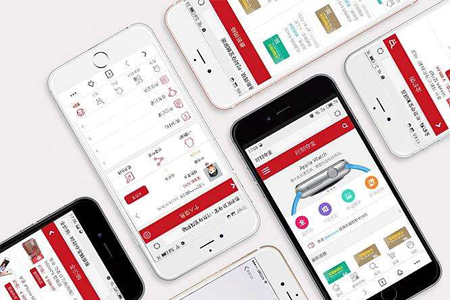
列表
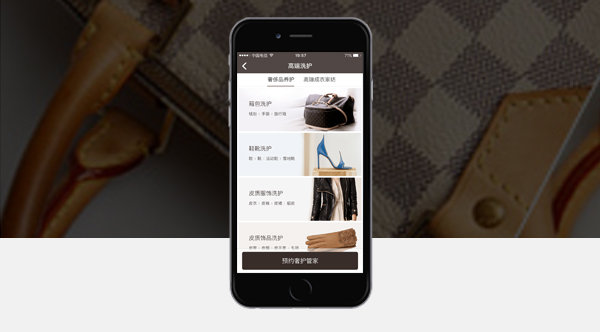
列表视图可以说是移动应用中最常见的组织内容的方式。你打开每个应用几乎都能找到列表形式的内容展示。一条列表里可以是纯文字形式(信息展示界面);图标加文字(设置界面、联系人);也可以是图片加标题的形式(常见于对话列表、新闻资讯、商品展示等)。
点击列表会进入列表详情页,长按或者左右滑动会呼出操作选项,例如淘宝商品列表长按会呼出找同款、找相似、收藏的操作,微信聊天列表左划会呼出标记和擅长的操作。上下滑动可以浏览更多列表,并且现在很多应用加入了无限滚动,即滑动到列表底部应用会自动加载更多内容,这里要注意,加载更多内容的时间不易过长,通常不超过一秒,不然会影响用户体验。
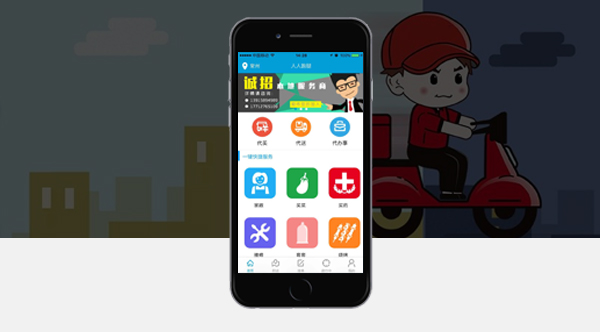
网格
网格多用于展示图标或者图片,常见于相册、音乐专辑展示、视频缩略图等。iPhone的主画面就是采用了网格的样式,左右滑动切换页面。
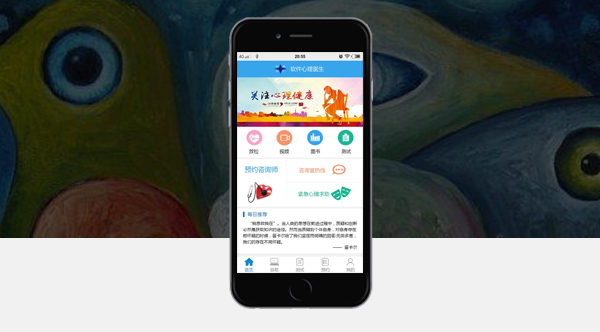
轮播图
轮播图这种形式能够抓住用户视觉焦点,所以会用来充当广告位、营销活动入口或者重要信息展示。多放于应用首页首屏的位置,数量在2到5个之间,过多的图片会影响信息展示和点击的效果。轮播图可以自动轮播,也可以用户通过左右滑动切换,并且会在轮播图下方加上一个页标用来指示当前展示的是第几张轮播图。
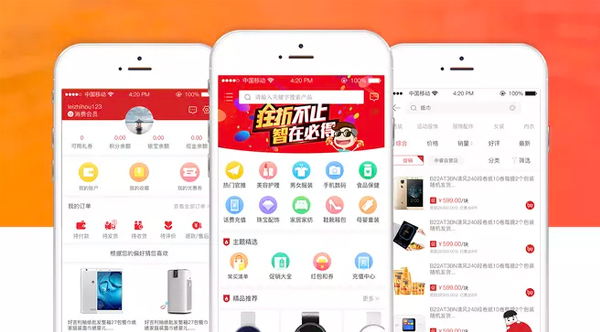
泳道
App Store就采用了泳道的形式,泳道很好的平衡了轮播图的自然浏览频率与信息密度。垂直方向展示了不同分类的内容,水平滑动可以查看某一个类型的具体内容。
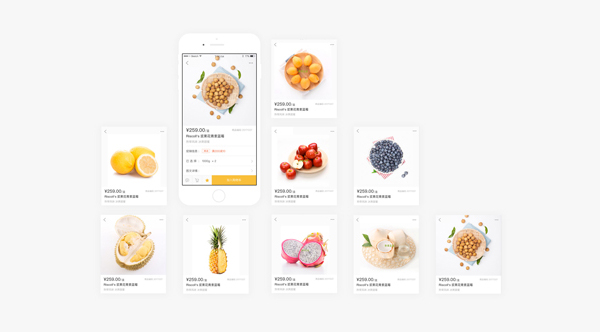
卡片
随着扁平化风格的流行,卡片这种形式越来越深得移动端产品的喜爱。卡片作为一种信息承载和展示的形式,能够封装一张或多张图片、不同层级的文字、若干个操作按钮,所以卡片广泛被UI设计师永爱创建和编辑富媒体内容。和列表视图一样,随便打开一个移动端应用,你几乎都能找到卡片这种形式。
图文
纯图片形式多见于图片社交类应用。
纯文本形式常见于内容类App。
更多的详细信息是图文并茂的形式,例如微信公众号的文章。




 网站建设
网站建设 品牌设计
品牌设计 APP开发
APP开发 小程序开发
小程序开发 商城开发
商城开发 网站优化
网站优化 UI设计
UI设计 增值服务
增值服务