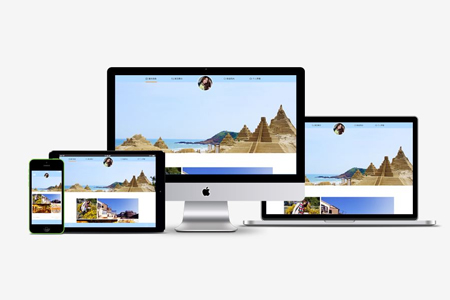
来凤响应式网站设计是当今发展趋势网站的流行。响应式网站和网页页面中的图像是文不对题。很多争执集中化在应怎样显示信息响应式网站网站的图像。图像应当在响应式网站设计中怎样显示信息,特别注意的基础标准和技术性是啥?
1、滚屏ppt:尽量掩藏导航栏
桌面导航栏的存有很有可能非常好,可是在移动终端上查询时,导航栏将尽量掩藏,并在必需时显示信息。而且已经知道在挪动鼠标光标以后显示信息例如往左边和往右边挪动的按键及其标示导航栏部位的点设计错乱。

2、适用移动智能终端中的手势功能
在响应式网站设计中,例如拖动实际操作这类的手势功能为客户出示了大量驱动力,并使感受更为真实。在移动终端设上应用箭头符号导航栏过度繁杂和落伍,手式互动更为当然,更切合实际的互动感受。
3、不必搞混相片视频
一般,能够混和应用不一样种类的新闻媒体,可是当客户的确不愿看图像时,她们忽然发觉下一张图像变成了视頻,忽然的响声和附加的总流量耗费肯定并不是她们要想的。碰触发生了什么了!将视頻和图像分离,让她们了解接下去会产生哪些,而且不允许产生安全事故。
4、保证 图像显示信息规格不超过初始图像的大总宽
这很重要,虽然很基础,但仍应注重。尽可能不能用超过其规格的室内空间添充图像,这会使图像具备像素化失帧实际效果。特别注意的是,在很多状况下,图像会彻底添充挪动端某一块,但在桌面,它不可以超过其总宽。这看上去并不艰难吗?可是依然有很多页面响应式网站。当您进行电脑浏览器页面时,图像将超出要显示信息的网页页面尺寸。
5、图像放缩
假如图片库中的图像涉及到放缩图像,请试着使图像缩小而不是增大。乃至为图像设设定精准规格也是大家都知道的。一般,图像占比应用百分数来操纵其尺寸。假如将特性设定为设以按百分数放缩,则别的有关特性是大家都知道的。设设定为全自动。比如,假如将图像总宽设设定为50%,则全自动将高宽比占比设定为设。上边的标准并不繁杂,可是当您起动响应式网站设计时,这种鸡和狗的难题刚开始出現,危害全部设计并在出乎意料的地区产生工作经验。关心客户并忽视这种孔将使您的响应式页面更强,更快。




 网站建设
网站建设 品牌设计
品牌设计 APP开发
APP开发 小程序开发
小程序开发 商城开发
商城开发 网站优化
网站优化 UI设计
UI设计 增值服务
增值服务







