藤设计经常被很多客户问:“我要做个自适应网站,你们怎么收费?”。其实这里通常客户指的自适应他并非知道自已要的具体是什么技术,而是要一种能网站与手机同步看的网站罢了。
那么今天藤设计给大家补习下,这2个具体有什么区别(当然这个网上有很多资料,但是都是长篇大论,客户都绕晕了)。

Responsive design (响应式设计):建立一个网页,通过CSS Media Queries,Content-Based Breakpoint(基于内容的断点)等技术来改变网页的大小以适应不同分辨率的屏幕。
Adaptive design (自适应设计):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。目前AWD网页主要针对这几种分辨率(320,480,760,960,1200,1600)
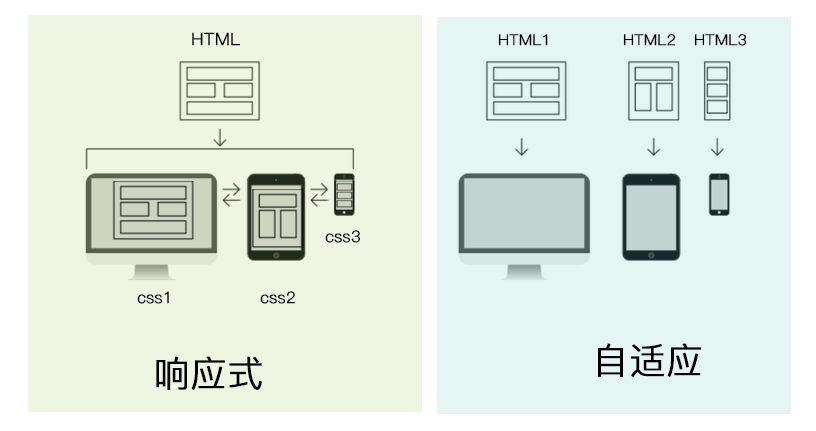
在下图中可以看到,Responsive design中网页和屏幕分辨率的关系是一对多的,一套网页适应多个设备。而Adaptive design 中网页和屏幕分辨率的关系则是一一对应。

简单说就是:响应式是一个前端通过判断多个CSS样式规则来满足浏览者屏幕的大小需求;而自适应则需要通过两套前端代码来实现电脑端和手机的不同效果,但缺点是现在往往是依托JS或程序来满足用户需求,可缺点也来了,自适应只有限定的几个尺寸,而无法做到像响应式那样自由伸缩。
但这两则在客户看来是没实质区别的,都只是为了满足有电脑和手机端看网站的两个需求罢了,但对技术人员而言,设计响应式网站更需要头脑清晰,了解多个尺寸下可能会出现的一些问题,这需要经验的积累。而自适应相对好些,只是设计师需要多付出点体力(并且这种设计未必一定需要HTML5技术,也是可以实现电脑和手机两个站的),多设计一套手机站或PAD的效果。
好了,今天分享到这里,如果您觉得藤设计分享的比较有价值,建议推荐给您的朋友:http://www.tengsheji.com/




 网站建设
网站建设 品牌设计
品牌设计 APP开发
APP开发 小程序开发
小程序开发 商城开发
商城开发 网站优化
网站优化 UI设计
UI设计 增值服务
增值服务